<input type="color">
So there was this great party last saturday. Waking up the day after at 3:12 PM, I realized that I lost my color picker. It was a really good one. Instead of giving in to the first impulse and buying a new one, I decided to have a look at one, that is there already there -- here in the browser (since 2019, last one implementing: Safari). It's an element called <input type="color">.
Let's see what it can do:
<label
>Choose A Color:<br /><input
type="color"
value="#cc0000"
oninput="colorvalue.innerHTML=this.value"
/>
<span id="colorvalue">#cc0000</span></label
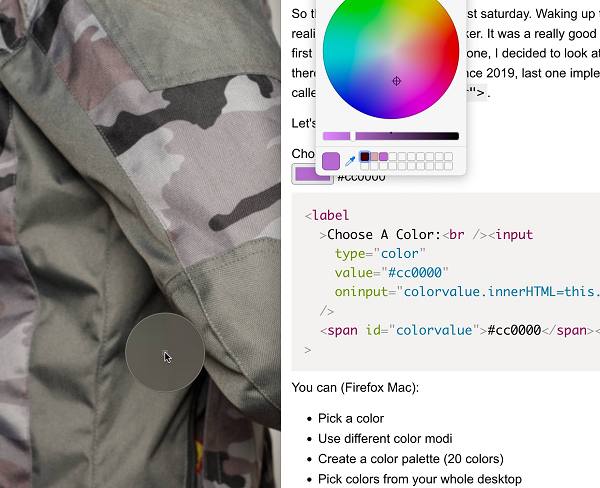
>You can (Firefox Mac):
- Pick a color
- Use different color modi
- Create a color palette (20 colors)
- Pick colors from your whole desktop
The last one is a killer! In the past I had to use a desktop tool to pick colors from different applications on my desktop. Now it all can be done with a simple HTML element. I'm sure your custom picker can't do this :)

What more is to say? The element has always a value. It's black (#000000) in case of it's unset or it's in a wrong format. The format must conform to the 7-character hexadecimal format #cc0000. You got two events: change after dismissing the picker dialog and input while you're picking. The default value of black makes sense insofar as black is no color :).
Do you still need your own private color picker? Please leave it down in the comments.